티스토리 뷰
flutter 프로젝트에 DB를 붙이는 법은 다양하지만 초보자도 손쉽게 접근가능한 공용 DB인 Firebase DB를 사용하여 커뮤니티 어플을 개발하고자 합니다.
내가 생성한 플러터 프로젝트를 Firebase와 연결하기 위해선 Firebase_cli라는 프로그램이 필요합니다.
에러 발생비율이 거의 없는 firebase_cli를 사용하려면 nodejs를 설치하여 npm 명령어를 이용하여 firebase_cli를 설치하는게 좋습니다.
따라서 이번 시간에는 npm명령어로 firebase_cli를 설치하는법을 알아보겠습니다.
1. nodejs 설치
Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
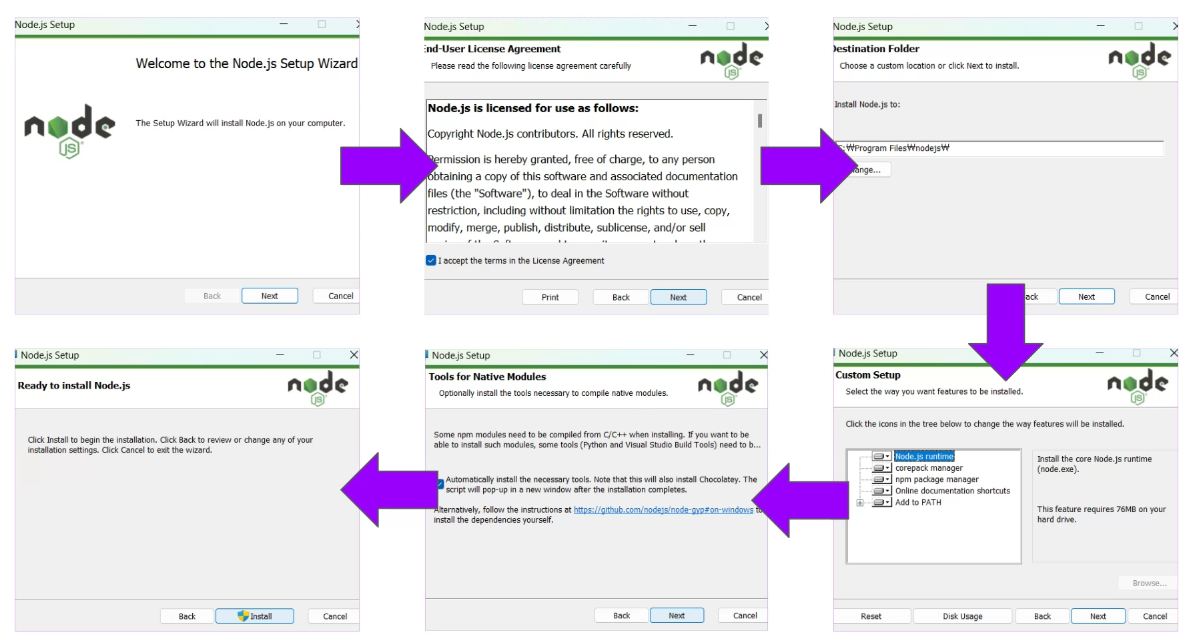
위 사이트에서 Nodejs LTS버젼을 다운로드 한 뒤 해당 설치프로그램을 열어 설치합니다.

설치가 완료되었으면 cmd창을 열어서 npm을 칩니다

위와 같이 뜨면 nodejs가 잘 설치된것입니다.
2. npm명령어로 firebase_cli 설치
nodejs를 설치하였으니 npm명령어를 사용할 수 있습니다.
cmd를 열고 다음과같은 npm명령어를 입력해줍니다.
npm install -g firebase-tools
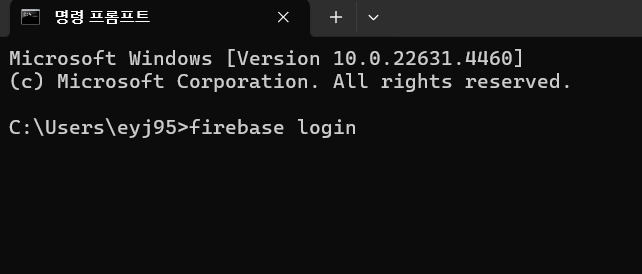
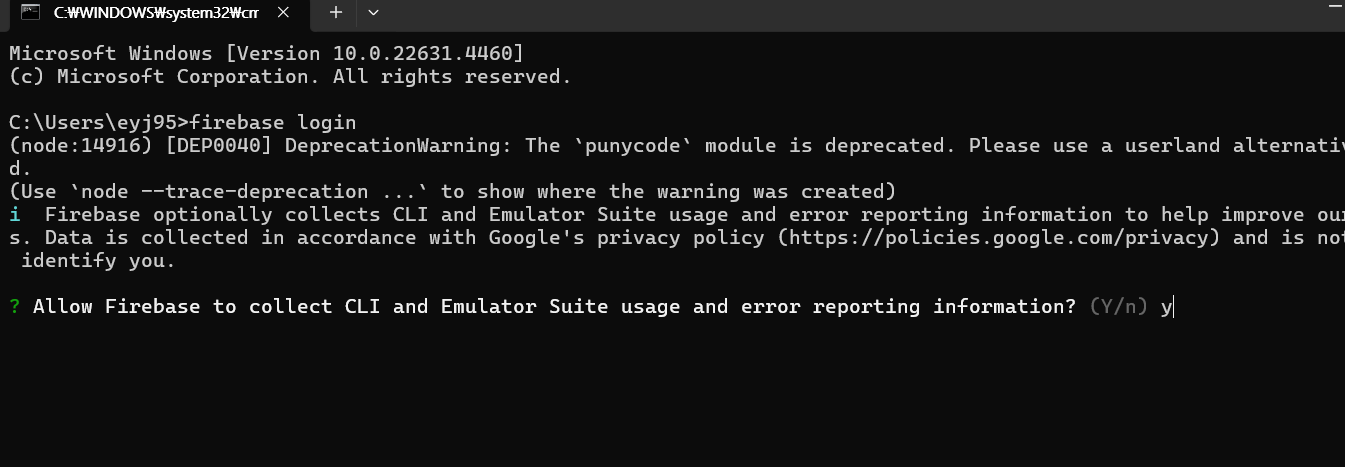
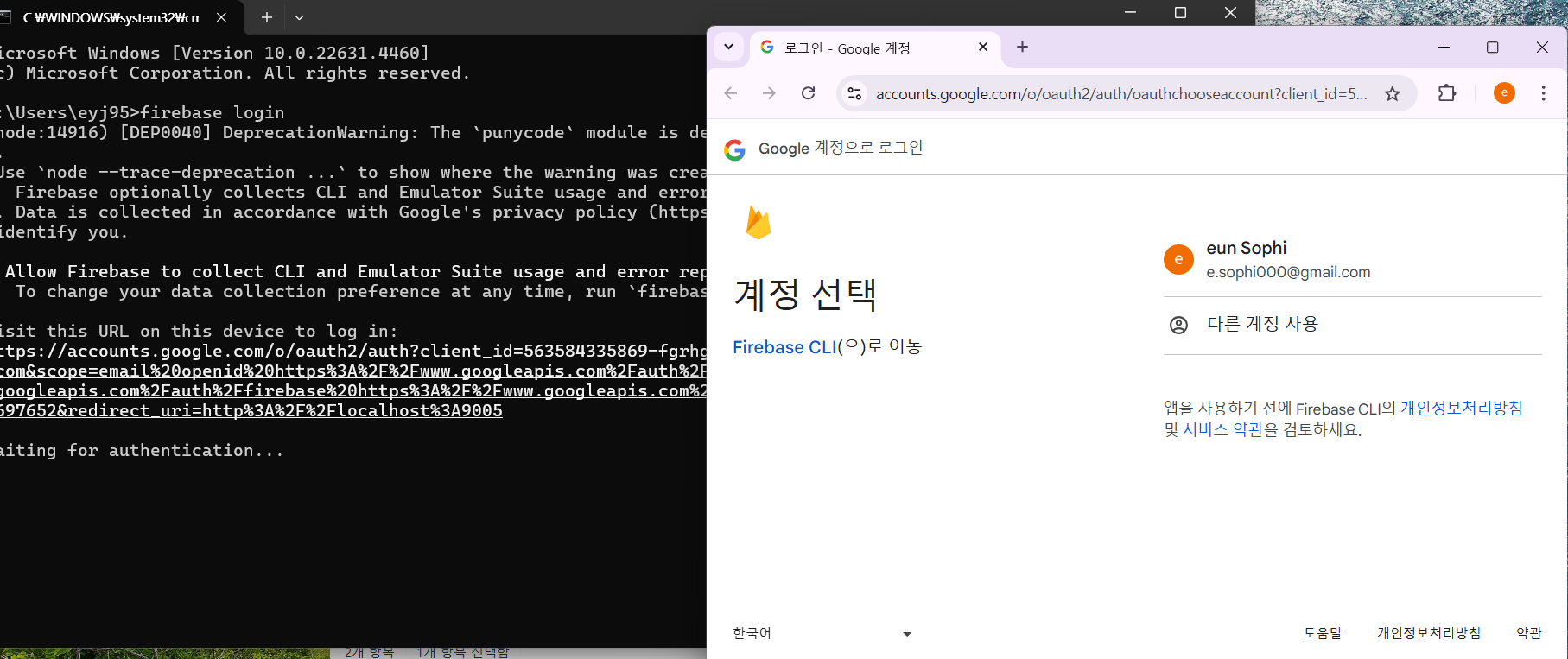
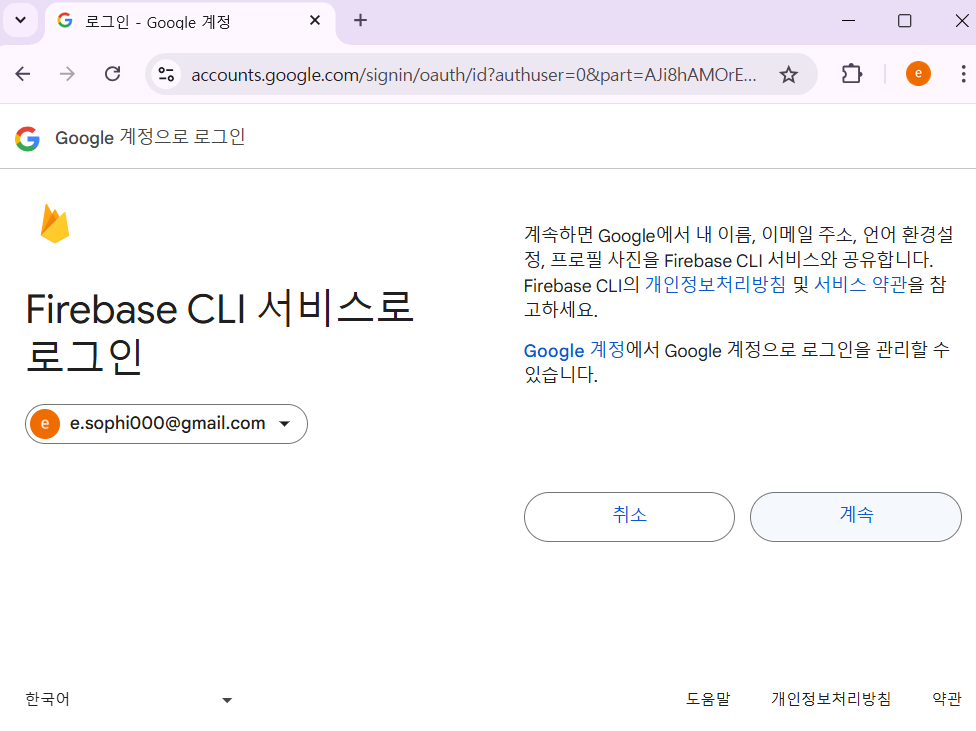
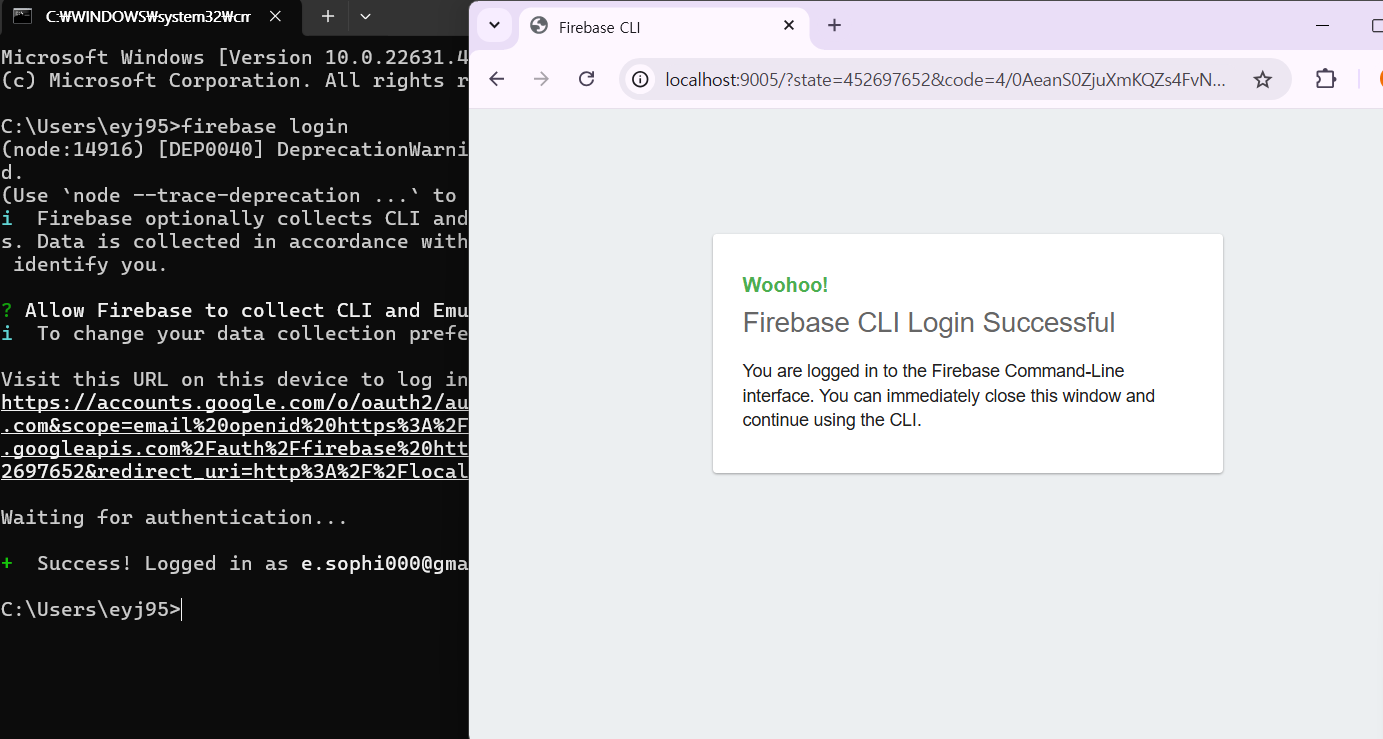
3. firebase_cli로 firebase login






이제 내가 생성한 플러터 프로젝트와 파이어베이스 프로젝트를 연동할 준비가 완료되었습니다.
다음 시간엔 플러터 프로젝트에 특정 파이어베이스 프로젝트를 연결하여 파이어베이스 DB를 플러터 프로젝트에 연동하는 법을 알려드리겠습니다.
'[실전] 플러터 (Flutter)' 카테고리의 다른 글
| [Flutter&Firebase연동 공포앱개발] 무서운 이야기 어플 만들기 (0) | 2025.01.08 |
|---|---|
| [Flutter 앱개발 기초] 플러터 기본 위젯 및 함수 연결하기 (3) | 2025.01.07 |
| [Flutter&Firebase 커뮤니티 앱개발] (최종) 04. flutter 커뮤니티 앱 코드 작성 및 빌드 (4) | 2024.11.24 |
| [Flutter&Firebase 커뮤니티 앱개발] 03. flutter 프로젝트와 연동한 firebase 프로젝트 생성하기 (0) | 2024.11.21 |
| [Flutter&Firebase 커뮤니티 앱개발] 01.Flutter(플러터) 설치 (2) | 2024.11.20 |
